Including "bootstrap-grid.scss" only leads to somewhat broken grid · Issue #17982 · twbs/bootstrap · GitHub

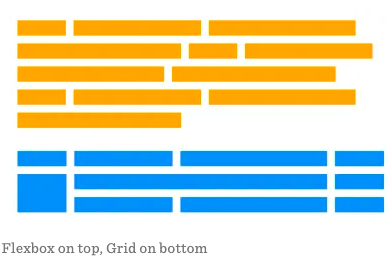
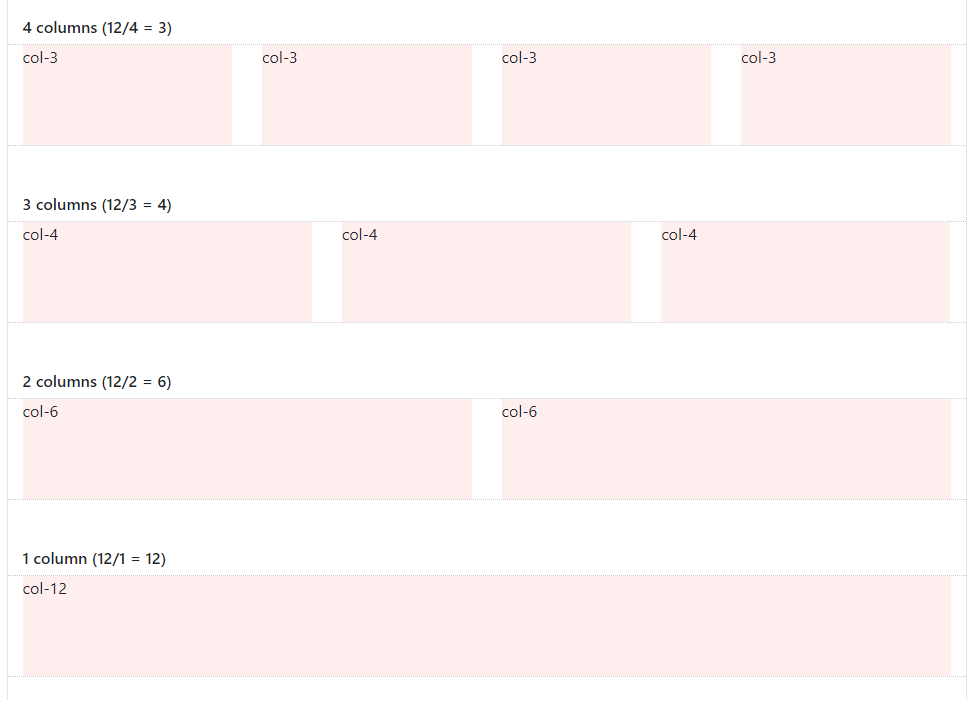
Bootstrap (Flexbox) is still better than CSS Grid for creating Layouts | by Carol Skelly | WDstack | Medium

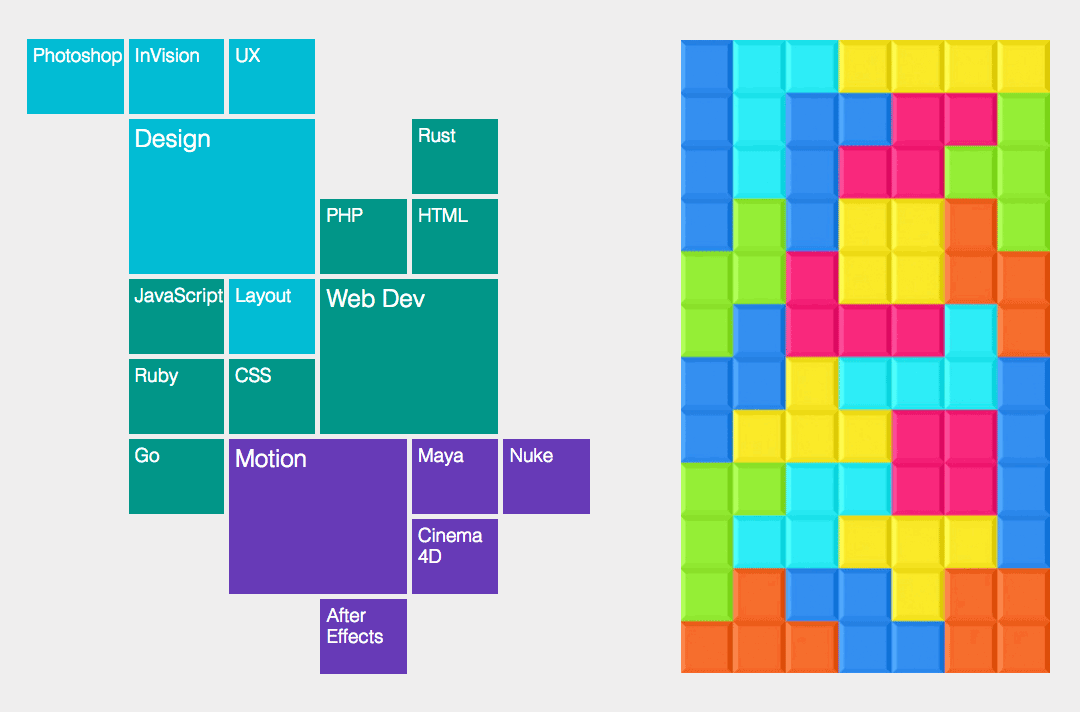
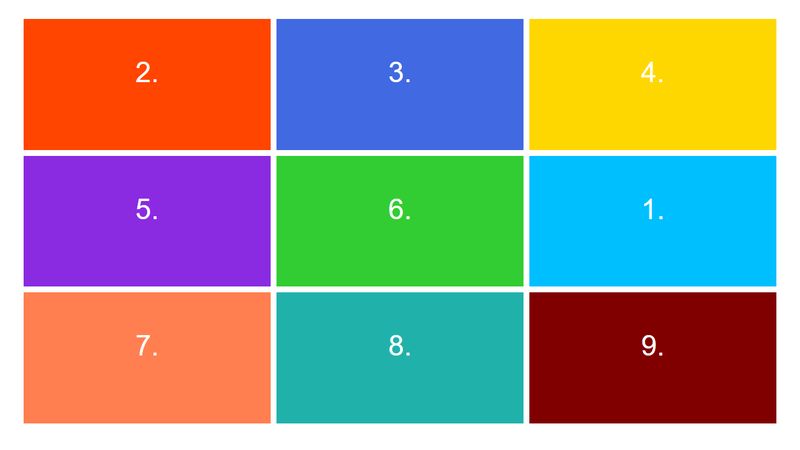
Why CSS Grid is better than Bootstrap for creating layouts | by Per Harald Borgen | HackerNoon.com | Medium